# Colorpicker
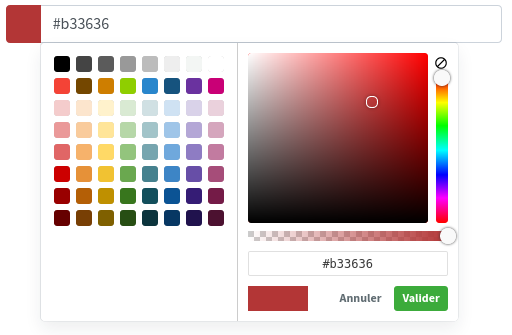
<x-boilerplate::colorpicker name="color" value="#b33636" />
Will render

# Attributes
Attributes that can be used with this component :
| Option | Type | Default | Description |
|---|---|---|---|
| name | string | null | Input name (required) |
| value | mixed | null | Initial value, can be an css supported color |
| palette | array | null | Color palette |
| selection-palette | array | [] | Additionnal color palette |
| id | string | autogenerated | Id of the input field |
| label | string | null | Input label, can be a translation string |
| options | string | Empty string | Colorpicker options, see spectrum options (opens new window) |
| help | string | null | Help message that will be displayed under the input field |
| group-id | string | null | ID that will be added to form-group |
| group-class | string | null | Additionnal class that will be added to form-group |
| class | string | Empty string | Additionnal class that will be added to the input field |
# Additionnal options
Additionnal options can be defined by setting them with the options attribute.
<x-boilerplate::colorpicker name="date" options="showAlpha:false,showPalette:false" />
# Palettes
To set the default palette colors use the palette attribute:
<x-boilerplate::colorpicker name="color" :palette="['red', 'green', 'blue', '#FC3453', 'rgba(155,26,47,.8)']" />
To set additional colors to add after the default palette, use the selection-palette attribute:
<x-boilerplate::colorpicker name="color" :selection-palette="['yellow', 'pink']" />
# Value
Value can be a hexadecimal string, a color string or an rgba string:
<x-boilerplate::colorpicker name="color" value="#FF0045" />
<x-boilerplate::colorpicker name="color" value="green" />
<x-boilerplate::colorpicker name="color" value="rgba(255,125,48,.5)" />
# Laravel 6
Laravel 6 does not support Blade x components, but you can use the @component directive instead :
@component('boilerplate::colorpicker', ['name' => 'color']) @endcomponent
← CodeMirror DataTable →