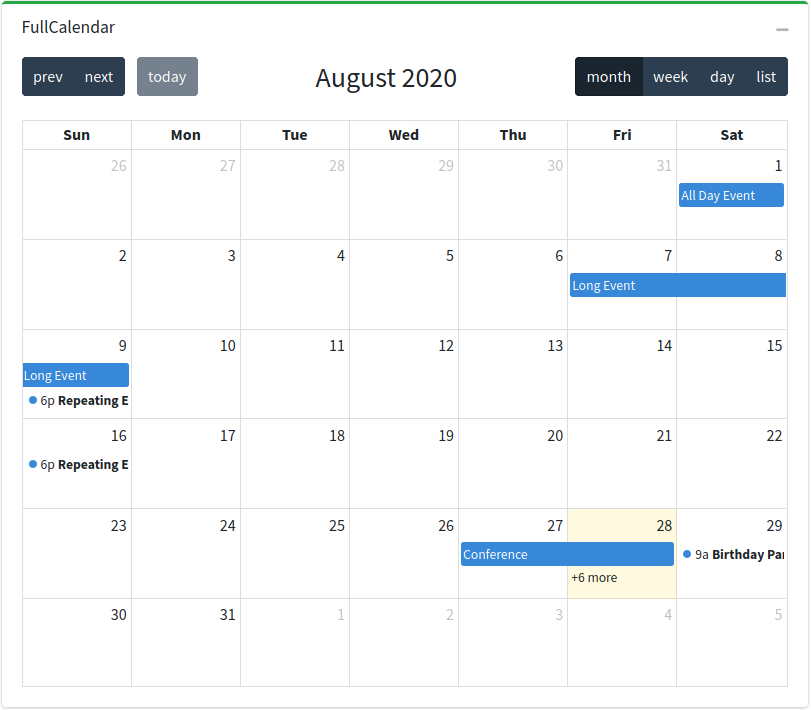
# FullCalendar
A full-sized drag & drop JavaScript event calendar

# Loading
To use FullCalendar on your page you can use the loading view boilerplate::load.fullcalendar (opens new window)
@include('boilerplate::load.fullcalendar')
# Usage
You can see an example of use in fullcalendar.blade.php (opens new window)
@section('content')
<div id="calendar"></div>
@endsection
@include('boilerplate::load.fullcalendar')
@push('js')
var calendar = $('#calendar').fullCalendar({
buttonIcons: false
})
@endpush